Sejak dikembangkan pada tahun 2003 software ini laku keras sebagai pengganti adobe photoshop dan adobe ilutrator yang berbayar. Kamu bisa mendownload software inkscape di situs mereka disini ke platform Windows 32 bit dan 64 bit, Mac OS dan linux.
Ukuran download untuk pc atau laptop 32 bit berukuran 85 mb untuk versi 92,5. Untuk performa terbaik kamu lebih baik mendownload ke pc atau laptop berotak 64 bit. Tapi tidak maslah jika mendownload ke pc atau laptop 32 bit, sama saja dan fiturnya tetap lengkap seperti di pc atau laptop berkepala 64 bit.
Banyak yang tidak menemukan menu mesh tool untuk edit gradiasi warna pada sebuah objek di ps atau laptop 32 bit. Sebenarnya menunya ada tapi tersembunyi agar meringankan kerja pc atau laptop. Berikut cara memunculkan menu mesh tool di pc atau laptop bertenaga 32 bit.
#Langkah 1 (Membuat Objek)

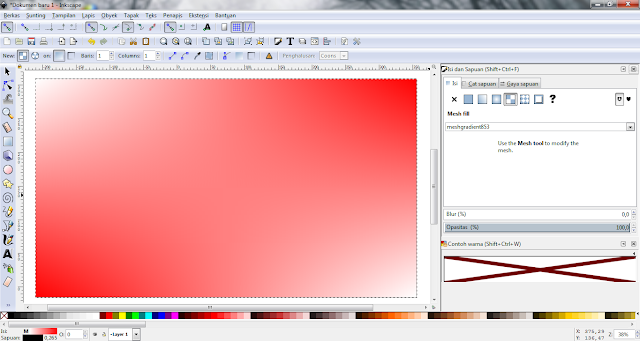
Buka Inkscape di pc atau laptop kamu dan buatlah layar kosong dengan cara pilih menu > Berkas > properti dokumen (Shit+Ctrl+D) > Akan muncul menu baru > hilangkan centang pada menu garis batas. Lalu buatlah objek dengan ukuran yang kamu suka biasanya 1280×720, tapi terserah kamu mau ukuran berapapun juga bisa. Setelah itu pilih menu isi dan sapuan (Shift+Ctrl+F) untuk mengubah gradiasi warna isi objek, pilihllah warna sesukamu, sehingga hasilnya seperti gambar di bawah ini.
#langkah 2 (Memunculkan Menu Meshtool)

#Langkah 3 (Pewarnaan)
Klik Di salah satu sudut meshtool pada objek > pilih warna untuk sudut tersebut dengan mengklik Shit+warna. Jika objek adalah persegi maka akan ada 4 sudut berbeda yang bisa kamu buat gradasi warna berbeda pula. Selamat mencoba.




F*ckin’ awesome things here. I’m very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a mail?
Im grateful for the article.Thanks Again. Much obliged.
I appreciate you sharing this article.Really looking forward to read more. Want more.
Thanks so much for the blog.Thanks Again. Want more.
Thanks so much for the blog article.Thanks Again. Keep writing.
Muchos Gracias for your article post.Really looking forward to read more. Really Great.
Thanks for the blog post.Thanks Again. Awesome.
Thanks a lot for the blog post.Thanks Again. Much obliged.
wow, awesome post.Really thank you! Much obliged.
Fantastic blog post.Thanks Again.
A big thank you for your article post.Thanks Again. Keep writing.
Muchos Gracias for your article post.Really looking forward to read more.
Thanks a lot for the article. Will read on…
Just a smiling visitor here to share the love (:, btw outstanding design. “Better by far you should forget and smile than that you should remember and be sad.” by Christina Georgina Rossetti.
I value the article post.Much thanks again. Really Great.
Thanks again for the article post.Much thanks again. Fantastic.
Muchos Gracias for your post.Really looking forward to read more. Fantastic.
Muchos Gracias for your article post.Really looking forward to read more. Keep writing.
Very good blog.Really looking forward to read more. Really Cool.
Very informative blog article.Thanks Again. Much obliged.
I cannot thank you enough for the article.Really looking forward to read more. Want more.
Thanks-a-mundo for the blog.Much thanks again. Awesome.
I cannot thank you enough for the article.Much thanks again. Awesome.
Thanks so much for the blog post.Really looking forward to read more. Want more.
Major thanks for the blog article. Keep writing.
I appreciate you sharing this post. Great.
Major thankies for the blog.Really looking forward to read more. Really Great.
Major thankies for the article post.Really looking forward to read more. Great.
Wow, great post.Really thank you! Fantastic.
Appreciate you sharing, great blog.Thanks Again. Cool.
Lovely site! I am loving it!! Will come back again. I am bookmarking your feeds also
Great article.Really thank you!
I am not sure where you’re getting your information, but great topic. I must spend some time learning more or figuring out more. Thank you for magnificent information I used to be searching for this information for my mission.
I am writing to let you know of the fine experience my cousin’s daughter gained reading yuor web blog. She came to find too many issues, which include what it is like to possess a marvelous helping nature to have other individuals very easily thoroughly grasp a number of complex topics. You actually did more than visitors’ desires. I appreciate you for giving those powerful, trustworthy, revealing and even cool guidance on the topic to Evelyn.
Simply desire to say your article is as astounding. The clarity in your post is simply spectacular and i could assume you are an expert on this subject. Well with your permission allow me to grab your RSS feed to keep updated with forthcoming post. Thanks a million and please continue the gratifying work.
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Thanks!
I view something truly special in this web site.
Hi! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new posts.
What i do not realize is in fact how you’re no longer actually much more well-liked than you might be right now. You’re so intelligent. You already know thus significantly on the subject of this matter, made me in my opinion consider it from so many various angles. Its like men and women don’t seem to be fascinated except it’s something to do with Lady gaga! Your individual stuffs excellent. All the time deal with it up!
Hey! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My website looks weird when browsing from my iphone 4. I’m trying to find a template or plugin that might be able to fix this problem. If you have any recommendations, please share. With thanks!
You made some decent points there. I looked on the internet for the issue and found most people will consent with your site.
Hello there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My blog looks weird when browsing from my iphone4. I’m trying to find a theme or plugin that might be able to correct this issue. If you have any suggestions, please share. Appreciate it!
After study a few of the weblog posts in your website now, and I truly like your manner of blogging. I bookmarked it to my bookmark website checklist and shall be checking back soon. Pls try my website as effectively and let me know what you think.
I dugg some of you post as I cogitated they were invaluable extremely helpful
Thanks so much for giving everyone an exceptionally wonderful possiblity to check tips from this website. It is usually so brilliant and jam-packed with fun for me personally and my office co-workers to search your site at the very least 3 times in 7 days to read through the fresh stuff you will have. Of course, I’m so certainly happy with your extraordinary guidelines you serve. Selected 4 areas on this page are undoubtedly the most impressive we’ve had.
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks.
Hello, you used to write excellent, but the last few posts have been kinda boring?K I miss your super writings. Past few posts are just a little out of track! come on!
Some really fantastic information, Glad I noticed this.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I have been examinating out some of your posts and it’s pretty good stuff. I will definitely bookmark your blog.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/register?ref=P9L9FQKY
Real instructive and fantastic complex body part of content, now that’s user friendly (:.
It’s perfect time to make some plans for the long run and it’s time to be happy. I have read this put up and if I may I wish to counsel you some fascinating things or advice. Maybe you could write next articles referring to this article. I wish to read even more issues about it!
Some truly prize blog posts on this web site, bookmarked.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Good way of telling, and njce parqgraph to take facts regarding my presentatipn subhject matter,
which i amm going to convey inn college.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
I wanted to thank you for this great read!! I certainly loved every bit of it. I have got you bookmarked to look at new things you post…
Viagra * Cialis * Levitra
All the products you are looking an eye to are currently convenient as far as something 1+1.
4 more tablets of identical of the following services: Viagra * Cialis * Levitra
https://pxman.net
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Viagra * Cialis * Levitra
All the products you are looking suitable are currently convenient as far as something 1+1.
4 more tablets of one of the following services: Viagra * Cialis * Levitra
https://pxman.net
Viagra * Cialis * Levitra
All the products you are looking an eye to are currently convenient for the duration of 1+1.
4 more tablets of identical of the following services: Viagra * Cialis * Levitra
https://xn--2i0bm4p0sf2wh7vdmsy.net
Viagra * Cialis * Levitra
All the products you are looking for are currently close by in support of 1+1.
4 more tablets of unified of the following services: Viagra * Cialis * Levitra
https://hp9.kr
Viagra * Cialis * Levitra
All the products you are looking an eye to are currently available in support of 1+1.
4 more tablets of an individual of the following services: Viagra * Cialis * Levitra
https://vkdnjaos.com
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем:сервис центры бытовой техники москва
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Viagra * Cialis * Levitra
All the products you are looking seeking are currently convenient for 1+1.
4 more tablets of identical of the following services: Viagra * Cialis * Levitra
http://xn--2i0b04cz5bpzhb6crvj5ofkwjui0a.com
Viagra * Cialis * Levitra
All the products you are looking for are currently convenient for 1+1.
4 more tablets of an individual of the following services: Viagra * Cialis * Levitra
https://xn--2i0bm4p0sf2wh7vdmsy.kr
Viagra * Cialis * Levitra
All the products you are looking seeking are currently available for the duration of 1+1.
4 more tablets of identical of the following services: Viagra * Cialis * Levitra
https://www.xn--q20bk4bd8j2g464a6nirsrw1e.com
Viagra * Cialis * Levitra
All the products you are looking seeking are currently available for 1+1.
4 more tablets of unified of the following services: Viagra * Cialis * Levitra
https://cldkman.com
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем:сервисные центры по ремонту техники в мск
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту техники в Ярославле.
Мы предлагаем: Ремонт видеокарт Sparkle с гарантией
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту техники в Екатеринбурге.
Мы предлагаем: Сколько стоит ремонт сигвеев Segway
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Предлагаем услуги профессиональных инженеров офицальной мастерской.
Еслли вы искали ремонт холодильников gorenje, можете посмотреть на сайте: ремонт холодильников gorenje адреса
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Предлагаем услуги профессиональных инженеров офицальной мастерской.
Еслли вы искали ремонт холодильников gorenje, можете посмотреть на сайте: ремонт холодильников gorenje рядом
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту Apple iPhone в Москве.
Мы предлагаем: ремонт айфонов на дому в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Профессиональный сервисный центр по ремонту Apple iPhone в Москве.
Мы предлагаем: качественный ремонт айфонов в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Предлагаем услуги профессиональных инженеров офицальной мастерской.
Еслли вы искали ремонт кофемашин philips в москве, можете посмотреть на сайте: срочный ремонт кофемашин philips
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Предлагаем услуги профессиональных инженеров офицальной мастерской.
Еслли вы искали ремонт кофемашин philips сервис, можете посмотреть на сайте: ремонт кофемашин philips сервис
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Jugar a Sweet Bonanza en casinos gratis es posible gracias a la versión demo. Esta te permite conocer la tragamonedas y agarrarle la mano sin tener que apostar ni un solo centavo. ¡Ojo! La versión demo de Sweet Bonanza no está disponible en todos los casinos ni para todos los jugadores, pero acá vas a poder encontrarla: ¡El Perú siempre está de moda! Y no solo para las personas, sino también para las aves. Y es que cada año, un total de 138 especies de aves migratorias pisan suelo peruano, disfrutan de buenas condiciones para descansar, así como para alimentarse y renovar energías antes de continuar con su larga travesía por diversas partes del mundo, destaca el Ministerio del Ambiente (Minam). En nuestro juego Sweet Bonanza, los jugadores tienen la opción de comprar bonos en el juego, mejorando sus posibilidades de ganar. Aquí tienes las características clave del bono Sweet Bonanza de compra:
https://dignifyd.tech/review-del-juego-balloon-de-smartsoft-diversion-y-premios-en-colombia/
Balloon, un juego sencillo con una jugabilidad interactiva, ofrece breves momentos de diversión que pueden resultar adictivos. Si bien el juego no cuenta con muchas características adicionales, su mecánica principal proporciona una experiencia emocionante. La anticipación al inflar el globo y el suspenso antes de que explote hacen de Balloon un juego al que muchos jugadores regresan repetidamente, a pesar de su simplicidad. Balloon App se consolida como una propuesta atractiva dentro del universo de los juegos móviles que permiten obtener ingresos reales. Su dinámica directa, combinada con una interfaz amigable y opciones de acceso desde distintos dispositivos, ha generado interés entre usuarios que buscan entretenimiento con valor añadido. Balloon es un juego desarrollado por el proveedor georgiano Smartsoft Gaming y lanzado al mercado en junio de 2019. Se difundió rápidamente a través de casinos online de todo el mundo y no tardó en convertirse en uno de los arcades favoritos de miles de jugadores.